Zdroj: https://wall.cz/excel-navod/prizpusobeni-pasu-karet-ribbon-vlastni-pas-karet • Vydáno: 3.5.2013 18:00 • Autor: admin
Přizpůsobení pásu karet (Ribbon) - vlastní pás karet
 Po dlouhých odkladech jsem přistoupil k přepracování pracovního doplňku, včetně vytvoření vlastního pásu karet v Excelu 2010. Vytváření vlastní karty (Ribbon) je další zkušenost, o kterou bych se chtěl s vámi rozdělit.
Po dlouhých odkladech jsem přistoupil k přepracování pracovního doplňku, včetně vytvoření vlastního pásu karet v Excelu 2010. Vytváření vlastní karty (Ribbon) je další zkušenost, o kterou bych se chtěl s vámi rozdělit.
Vlastní karta není nic jiného než XML schéma, které je součástí souboru XLSX. Soubor s koncovkou XLSX je balíček ZIP formátu Office Open XML. Při hledání na Internetu jsem našel řadu způsobů, jak toto vlastní XML schéma vytvořit. Jako nejrychlejší a nejschůdnější cesta byla použít nástroj Custom UI Editor Tool. Po nainstalování a spuštění se zobrazí poměrně jednoduchý nástroj s intuitivním ovládáním.
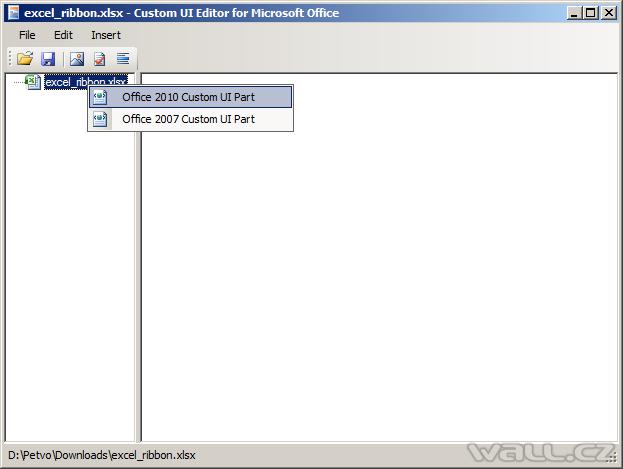
Custom UI Editor Tool
- Klikněte File/Open file a otevřete excelovský soubor, ve kterém budete vytvářet vlastní pás karet.
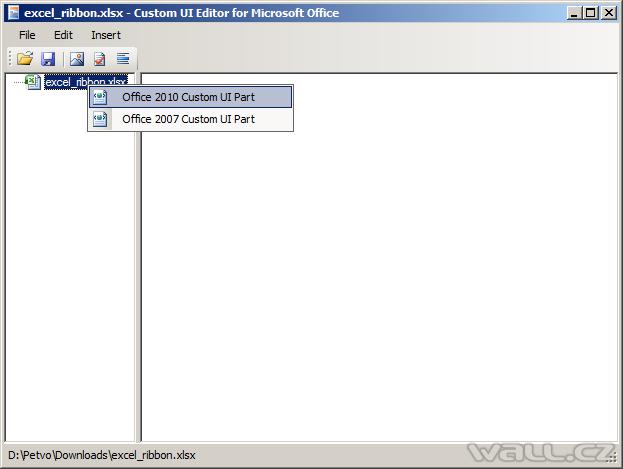
- Vložte XML schéma podle vašeho formátu Excelu. Pravé tlačítko myši, jako je na obrázku nebo přes menu Insert. Pro Excel 2010 jsem vybral Office 2010 Custom UI Part (customUI14.xml).
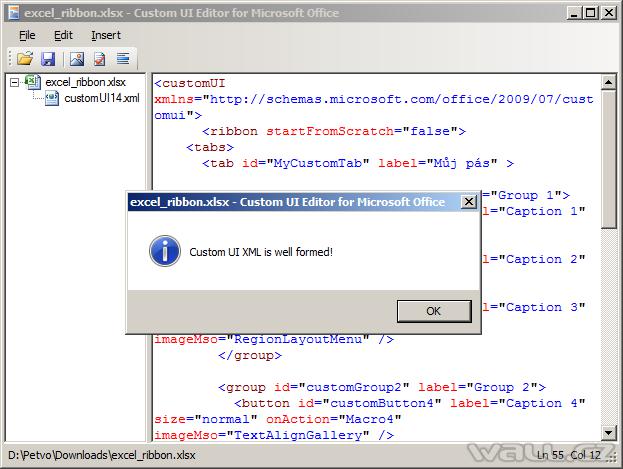
- V pravé části obrazovky se nachází textové pole, kde se definuje XML. Do tohoto pole také můžete načíst příklady schémat, které jsou součástí programu, přes menu Insert / Sample XML.

Příklad XML schéma:
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<ribbon startFromScratch="false">
<tabs>
<tab id="MyCustomTab" label="Můj pás" >
<group id="customGroup1" label="Group 1">
<button id="customButton1" label="Caption 1" screentip="Caption XY (Ctrl+?)" supertip="Podrobnější popis. Umožňuje zalomit řádek." size="normal" onAction="Macro1" imageMso="DirectRepliesTo" />
<button id="customButton2" label="Caption 2" screentip="Caption XY (Ctrl+?)" supertip="Podrobnější popis. Umožňuje zalomit řádek." size="normal" onAction="Macro2" imageMso="AccountMenu" />
<button id="customButton3" label="Caption 3" screentip="Caption XY (Ctrl+?)" supertip="Podrobnější popis. Umožňuje zalomit řádek." size="normal" onAction="Macro3" imageMso="RegionLayoutMenu" />
</group>
<group id="customGroup2" label="Group 2">
<button id="customButton4" label="Caption 4" screentip="Caption XY (Ctrl+?)" supertip="Podrobnější popis. Umožňuje zalomit řádek." size="normal" onAction="Macro4" imageMso="TextAlignGallery" />
<button id="customButton5" label="Caption 5" screentip="Caption XY (Ctrl+?)" supertip="Podrobnější popis. Umožňuje zalomit řádek." size="normal" onAction="Macro5" imageMso="PrintPreviewClose" />
<button id="customButton6" label="Caption 6" screentip="Caption XY (Ctrl+?)" supertip="Podrobnější popis. Umožňuje zalomit řádek." size="normal" onAction="Macro6" imageMso="PrintPreviewShrinkOnePage" />
<separator id="MySeparator1" />
<button id="customButton7" label="Caption 7" screentip="Caption XY (Ctrl+?)" supertip="Podrobnější popis. Umožňuje zalomit řádek." size="large" onAction="Macro7" imageMso="ReviewPreviousComment" />
</group>
<group id="customGroup3" label="Group 3">
<menu id="MyDropdownMenu" label="My Menu" size="large" imageMso="TextAlignGallery" >
<button id="customButton8" label="Caption 8" screentip="Caption XY (Ctrl+?)" supertip="Podrobnější popis. Umožňuje zalomit řádek." onAction="Macro8" imageMso="TextAlignGallery" />
<button id="customButton9" label="Caption 9" screentip="Caption XY (Ctrl+?)" supertip="Podrobnější popis. Umožňuje zalomit řádek." onAction="Macro9" imageMso="TextAlignGallery" />
<button id="customButton10" label="Caption 10" screentip="Caption XY (Ctrl+?)" supertip="Podrobnější popis. Umožňuje zalomit řádek." onAction="Macro10" imageMso="TextAlignGallery" />
<button id="customButton11" label="Caption 11" screentip="Caption XY (Ctrl+?)" supertip="Podrobnější popis. Umožňuje zalomit řádek." onAction="Macro11" imageMso="TextAlignGallery" />
<button id="customButton12" label="Caption 12" screentip="Caption XY (Ctrl+?)" supertip="Podrobnější popis. Umožňuje zalomit řádek." onAction="Macro12" imageMso="TextAlignGallery" />
</menu>
</group>
</tab>
</tabs>
</ribbon>
</customUI>
Popis struktury XML:
Skupina
<group id="customGroup1" label="Group1">
… tlačítka …
</group>
Parametry:
- id="customGroup1" - Jedinečné označení.
- label="Group1" - Popis.
- imageMso="" - Ikona skupiny. Ikona se zobrazuje je při 'smrštění' skupiny. Např. při zmenšení okna.
- autoScale="true" - Automatické měřítko (A/N).
- centerVertically="true" - Vertikální zarovnání tlačítka. Vyplatí se, když není skupina plná.)
Tlačítko
<button id="cmd1" … parametry tlačítka … />
Parametry:
- id="cmd1" - Jedinečné označení.
- label="Tlačítko" - Popis tlačítka.
- screentip - Popis (tučným písmem), obvykle stejný jako 'label', který se zobrazí, když uživatel přesune kurzor nad tlačítko.
- supertip - Dlouhý popis (max. 1024 znaků a lze zalomit řádek znaky ), který se zobrazí pod 'screentip', když uživatel přesune kurzor nad tlačítko.
- showLabel="false" - Zobrazení popisu.
- imageMso="ImportSavedImports" - Ikona.
- size="large" - Velikost ikony (large, normal).
- image="outlook_ico" - Vlastní ikona. V programu je pak nutné provést import obrázku (Insert / Icons). Obrázky jsou v XML kontejneru ve složce Images.
- onAction="ImportSes" - Odkaz na makro, které se má spustit.
Oddělovat
<menu id="MySeparator1" />
Parametry:
- id="MySeparator1" - Jedinečné označení.
Menu
<menu id="MyDropdownMenu" label="My Menu" imageMso="TextAlignGallery">
<button id="cmd1" ... />
<button id="cmd2" ... />
...
</menu>
Parametry:
- id="MyDropdownMenu" - Jedinečné označení.
- label="My Menu" - Popis.
- imageMso="TextAlignGallery" - Ikona menu.
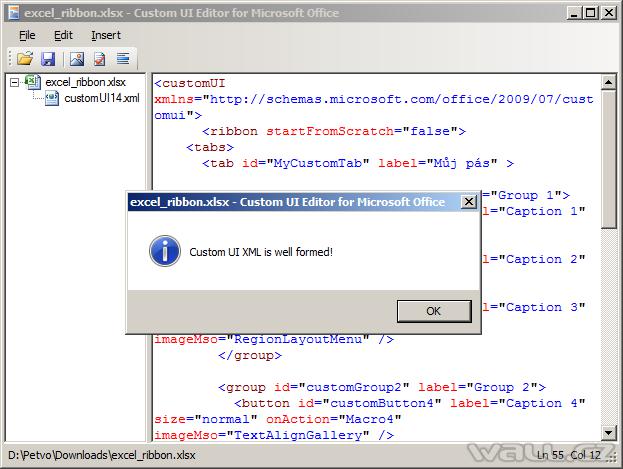
Hotové XML je potřeba zvalidovat. Stiskněte tlačítko Validate. Pokud je vše v pořádku, zobrazí se informační dialog. V opačném případě se zobrazí chyba, kterou musíte odstranit, jinak se karta nebude zobrazovat. Soubor pak uložte File/Save (Ctrl+S).

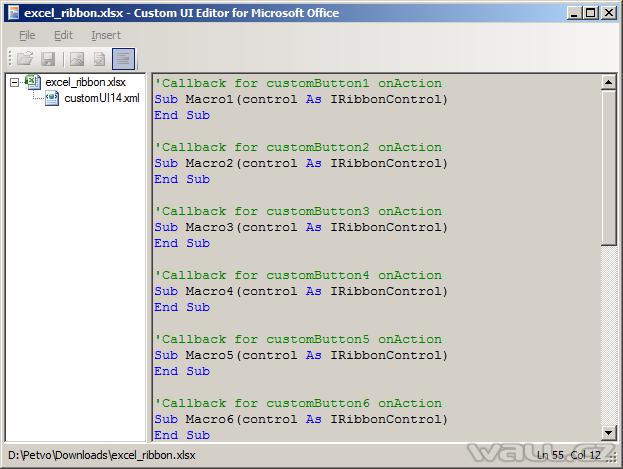
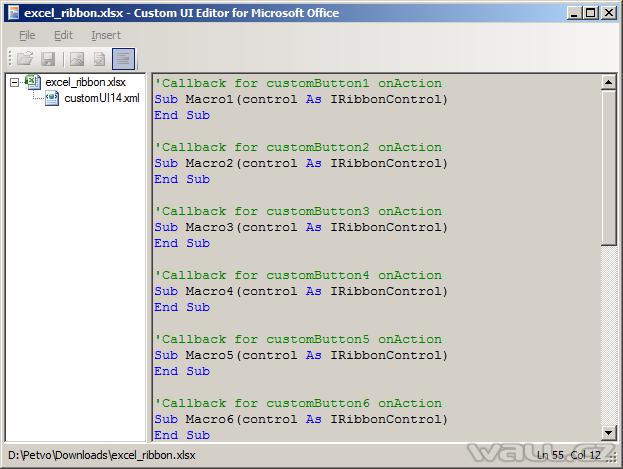
Program má ještě další užitečný nástroj. Z hotového XML vám umí vygenerovat makra pro všechna definovaná tlačítka. Pokud chcete tuto funkci využít, stiskněte Generate Callbacks a zkopírujte makra do modulu. Následně pak v editoru maker doplňte kód, který se má provést.

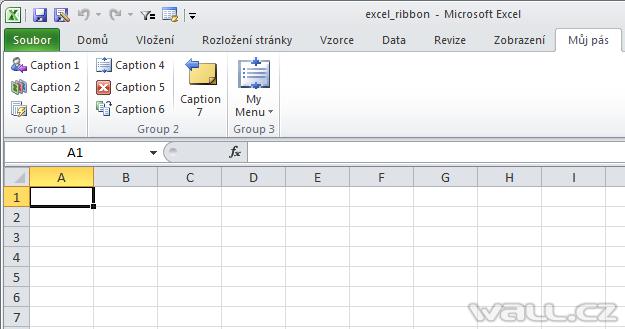
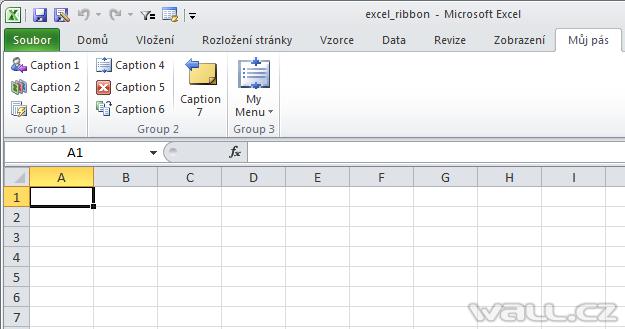
Náhled na hotový vlastní pás.

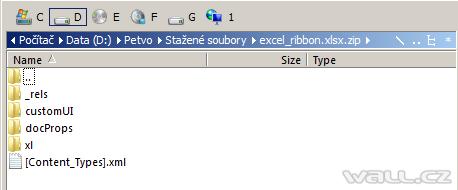
Struktura XML kontejneru.

Co se vám bude ještě hodit
- Galerie ikon - Image Mso Gallery Menu.
- Seznam ID controls - Office 2010 Control IDs.
- Pokud v popisech použijete diakritiku, tak na hotovém pásu karet ji nenajdete! Pokud chcete v popisech zobrazit diakritiku postupujte následujícím způsobem:
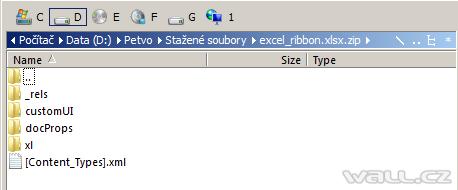
- Soubor XLSX(M) přejmenujte na ZIP.
- Soubor ZIP otevřete (TotalCommander, WinZip, 7z, ...).
- Otevřete soubor CustomUI/CustomuUI14.xml k editaci. Viz obrázek 'Struktura XML kontejneru'.
- Opravte diakritiku v popisech nebo překopírujte celý XML kód z připravené kopie (např. v txt souboru).
- Zavřete XML soubor a aktualizujte archiv.
- Přejmenujte soubor ZIP zpět na XLSX(M).
Zdrojové odkazy
Co můžete dál dělat?
- Vlastní pás lze definovat i v dalších programech MS Office.
- Vytvořit nový pás karet pro vlastní makro.
- Vytvořit nový pás karet s oblíbenými funkcemi.
- Upravit stávající pás karet (skrýt - omezit) určité funkce.
- Rozšířit stávající pás karet o nové funkce.
Soubor s příkladem ke stažení: Nejste přihlášen(a).
 Po dlouhých odkladech jsem přistoupil k přepracování pracovního doplňku, včetně vytvoření vlastního pásu karet v Excelu 2010. Vytváření vlastní karty (Ribbon) je další zkušenost, o kterou bych se chtěl s vámi rozdělit.
Po dlouhých odkladech jsem přistoupil k přepracování pracovního doplňku, včetně vytvoření vlastního pásu karet v Excelu 2010. Vytváření vlastní karty (Ribbon) je další zkušenost, o kterou bych se chtěl s vámi rozdělit. Po dlouhých odkladech jsem přistoupil k přepracování pracovního doplňku, včetně vytvoření vlastního pásu karet v Excelu 2010. Vytváření vlastní karty (Ribbon) je další zkušenost, o kterou bych se chtěl s vámi rozdělit.
Po dlouhých odkladech jsem přistoupil k přepracování pracovního doplňku, včetně vytvoření vlastního pásu karet v Excelu 2010. Vytváření vlastní karty (Ribbon) je další zkušenost, o kterou bych se chtěl s vámi rozdělit.