Zdroj: https://wall.cz/nastenka/instalace-a-konfigurace-wysiwyg-editoru-tinymce-v-sunlight-cms • Vydáno: 2.6.2009 19:35 • Autor: admin
Instalace a konfigurace wysiwyg editoru TinyMCE v Sunlight-CMS
 Administraci redakčního systému Sunlight-CMS lze rozšířit o WYSIWYG editor TinyMCE. S nainstalovaným wysiwyg editorem uživatelé jakéhokoliv redakčního systému nemusí znát značky jazyka HTML a mohou tak rychle a pohodlně publikovat.
Administraci redakčního systému Sunlight-CMS lze rozšířit o WYSIWYG editor TinyMCE. S nainstalovaným wysiwyg editorem uživatelé jakéhokoliv redakčního systému nemusí znát značky jazyka HTML a mohou tak rychle a pohodlně publikovat.
Wysiwyg editor TinyMCE lze stáhnout z domovské stránky redakčního systému Sunlight-CMS nebo z domovské stránky TinyMCE včetně české lokalizace. Tento editor je již ve verzi 3.2.4.1. a uživatelé starší verze editoru mohou provést update. Dokumentaci si můžete prostudovat na TinyMCE Wiki.
Instalace
- Rozbalte archiv.
- Soubor tinymce.slam a adresář tinymce zkopírujte do složky admin/modules/.
- Aktivujte modul v administraci Nastavení systému v rámečku Administrace.
- Modul je ještě nutné aktivovat v Uživatelském nastavení.
Konfigurace
Veškerá nastavení a konfigurace se provádí v souboru tinymce.slam. Tento soubor je jen v archivu staženém z domovské stránky redakčního systému. Pokud jste stáhli editor přímo z domovské stránky editoru, tak jej musíte vytvořit. Níže několik vybraných parametrů s komentářem:
- mode:
- textareas (editor bude zobrazen ve všech TEXTAREA)
- exact (editor bude zobrazen ve specifickém elementu uvedeném v parametru elements)
- none (editor nebude zobrazen)
- elements: "wysiwygtarget" (specifický element pro parametr mode: exact)
- language: "cs" (nastavení češtiny - čeština musí být nainstalovaná)
- entity_encoding: "raw" (nepřevádí znaky na entity)
- relative_urls: true (pokud je nastaveno na true, pak veškeré URL budou nastaveny na relativní tvar definovaný v CMS
- theme:
- advanced (pokročilé zobrazení)
- sipmle (jednoduché zobrazení)
- skin: "o2k7" (definování skinu, seznam skinů najdete ve složce "tinymce/themes/advanced/skins/")
Příklad konfiguračního souboru tinymce.slam
<script language="javascript" type="text/javascript" src="modules/tinymce/tiny_mce.js"></script>
<script language="javascript" type="text/javascript">
tinyMCE.init({
// General options
mode : "exact",
elements : "wysiwygtarget",
language : "cs",
entity_encoding : "raw",
theme : "advanced",
skin : "o2k7",
skin_variant : "silver",
relative_urls : true,
plugins : "safari,spellchecker,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,imagemanager,filemanager",
// Theme options
theme_advanced_buttons1 : "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,|,styleselect,formatselect,fontselect,fontsizeselect",
theme_advanced_buttons2 : "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor",
theme_advanced_buttons3 : "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullscreen",
theme_advanced_buttons4 : "insertlayer,moveforward,movebackward,absolute,|,styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,pagebreak",
theme_advanced_toolbar_location : "top",
theme_advanced_toolbar_align : "left",
theme_advanced_statusbar_location : "bottom",
theme_advanced_resizing : true,
theme_advanced_resize_horizontal : false,
paste_use_dialog : false,
paste_auto_cleanup_on_paste : true,
paste_convert_headers_to_strong : false,
paste_strip_class_attributes : "all",
paste_remove_spans : false,
paste_remove_styles : false
});
</script>
Tipy
- Pokud nemáte nastaveno entity_encoding: "raw", tak HCM modul vkládejte bez editoru, protože editor překládá hranaté závorky na entity.
- Pokud chcete zobrazit editor v perexu, upravte parametr elements takto "wysiwygtarget, perex".
- Pokud se vám nezobrazují obrázky, tak zkuste nastavit "relative_urls : true".
- Vadí vám, že nástrojová lišta zabírá velkou část editační plochy? Změňte theme_advanced_toolbar_location: "top" na "external".
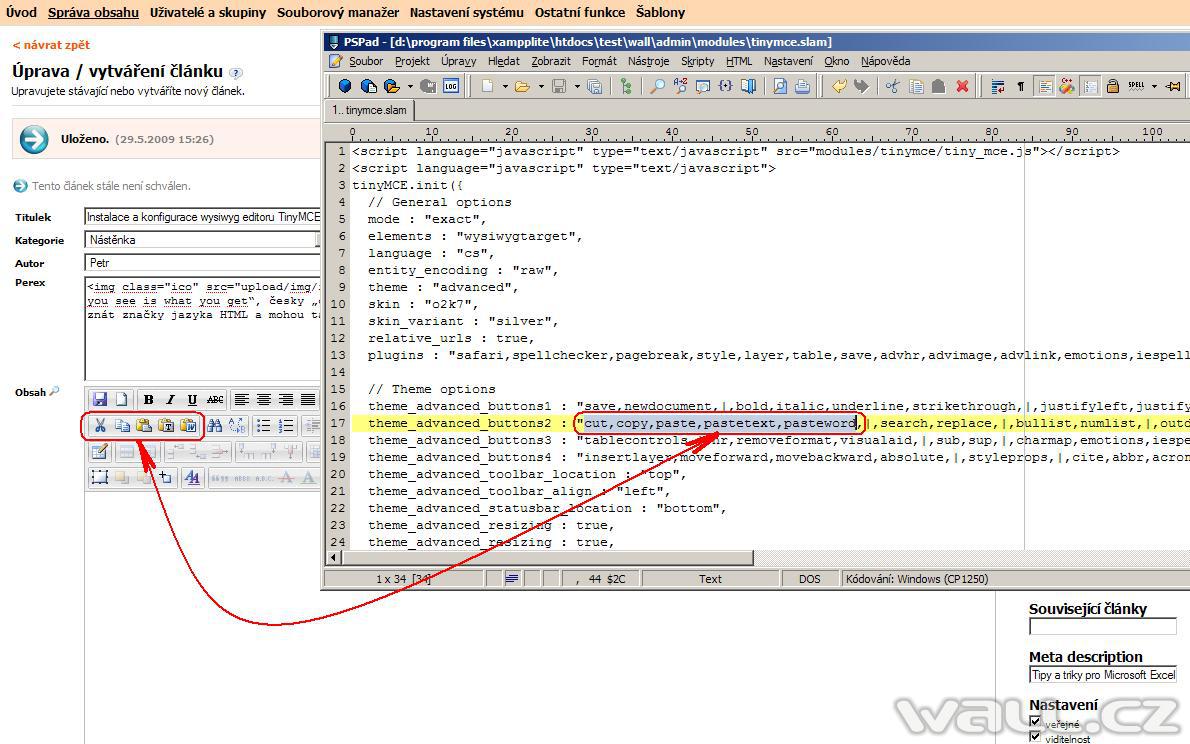
- Pokud chcete odstranit konkrétní tlačítko, tak jej odstraňte z daného parametru "theme_advanced_buttons".
- Pokud si chcete vytvořit vlastní lišty, kde chcete mít jen vybraná tlačítka, tak název tlačítka zadejte do parametru "theme_advanced_buttons" viz obrázek.

 Administraci redakčního systému Sunlight-CMS lze rozšířit o WYSIWYG editor TinyMCE. S nainstalovaným wysiwyg editorem uživatelé jakéhokoliv redakčního systému nemusí znát značky jazyka HTML a mohou tak rychle a pohodlně publikovat.
Administraci redakčního systému Sunlight-CMS lze rozšířit o WYSIWYG editor TinyMCE. S nainstalovaným wysiwyg editorem uživatelé jakéhokoliv redakčního systému nemusí znát značky jazyka HTML a mohou tak rychle a pohodlně publikovat.  Administraci redakčního systému Sunlight-CMS lze rozšířit o WYSIWYG editor TinyMCE. S nainstalovaným wysiwyg editorem uživatelé jakéhokoliv redakčního systému nemusí znát značky jazyka HTML a mohou tak rychle a pohodlně publikovat.
Administraci redakčního systému Sunlight-CMS lze rozšířit o WYSIWYG editor TinyMCE. S nainstalovaným wysiwyg editorem uživatelé jakéhokoliv redakčního systému nemusí znát značky jazyka HTML a mohou tak rychle a pohodlně publikovat.