 Redakční systém Sunlight-CMS lze libovolně rozšiřovat vlastními HCM moduly. Vzhledem k tomu, že redakční systém neobsahuje archiv článků formou souhrnů let a měsíců, napsal jsem jednoduchý 'sklapovací' archiv článků, který se zobrazuje v boxu.
Redakční systém Sunlight-CMS lze libovolně rozšiřovat vlastními HCM moduly. Vzhledem k tomu, že redakční systém neobsahuje archiv článků formou souhrnů let a měsíců, napsal jsem jednoduchý 'sklapovací' archiv článků, který se zobrazuje v boxu.Zdroj: https://wall.cz/nastenka/hcm-modul-archiv • Vydáno: 21.12.2009 20:40 • Autor: admin
 Redakční systém Sunlight-CMS lze libovolně rozšiřovat vlastními HCM moduly. Vzhledem k tomu, že redakční systém neobsahuje archiv článků formou souhrnů let a měsíců, napsal jsem jednoduchý 'sklapovací' archiv článků, který se zobrazuje v boxu.
Redakční systém Sunlight-CMS lze libovolně rozšiřovat vlastními HCM moduly. Vzhledem k tomu, že redakční systém neobsahuje archiv článků formou souhrnů let a měsíců, napsal jsem jednoduchý 'sklapovací' archiv článků, který se zobrazuje v boxu.
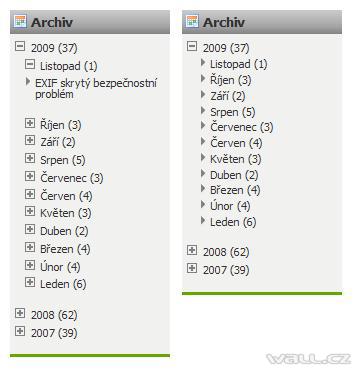
Jak jsem uvedl, archiv zobrazí všechny články z vybraných kategorií formou souhrnu po letech, měsících a v závorce je uvedeno kolik obsahuje článků. Parametrem lze nastavit jaké kategorie chcete zobrazit a jak se má výpis chovat. Instalace modulu:
Stáhněte si archiv s modulem a uložte soubory.
Otevřete soubor index.php a přidejte další položku do switche za poslední položku case "topic":
Pokud by tato úprava byla pro někoho složitá, tak jsem upravený soubor index.php přiložil do balíčku se skripty.
Otevřete soubor toggle.js a zadejte do proměnné imgContract a imgExpand (proměnné jsou na prvních dvou řádcích) vaší cestu k obrázkům. Jedná se o zadání vaší složky s template.
V HCM modulu je také potřeba nastavit CSS styl. Nastavení stylů proveďte v souboru system.css přidáním níže uvedeného doporučeného nastavení. Dejte si pozor na kolize s vaším template. Nejdříve se podívejte, jak se zobrazí modul bez nastavení stylů a postupně podle potřeby a doporučeného nastavení stylu dolaďte. Modul obsahuje identifikátor a třídy:
Vytvořte si nový "Box" a nazvěte ho například "Archiv". Do boxu vložte HCM modul. Příklad zadání pro zobrazení vlastního HCM modulu:

HCM modul je pro verzi 7.4.2 a 7.4.1, takže vám určitě poběží i na verzi 7.4.0. Na starších verzích jsem nezkoušel. Všechny soubory jsou ke stažení: Nejste přihlášen(a).