Nacházíte se:
WALL.cz ›
Nástěnka › Rychlé vložení API mapy na váš web
Tuto službu nabízí Seznam, Google a Atlas. Vyzkoušel jsem všechny služby, a požadavky splnila až služba AMapy od Atlasu. AMapy API je služba od Atlasu, která je určena nejen pro rychlé vložení mapy do stránek, ale i pro vývoj sofistikovaných mapových aplikací. Služba je poskytována zdarma. Na stránkách AMapy najdete podrobného průvodce a mnoho užitečných příkladů.
Vložení API mapy.
Po zaregistrování a zadání vaší stránky, kde bude mapa zobrazena, vám bude na e-mail zaslán přístupový klíč. Do dané stránky pak stačí zadat následující kód.
<script type="text/javascript" src="http://amapy.atlas.cz/api/api.ashx?guid=VAS_GUID"></script>
a element DIV s takřka libovolnými rozměry.
<div id="mojeMapa" style="width: 450px; height: 450px"></div>
Styl elementu DIV můžete také nastavit v CSS souboru.
#mojeMapa {width: 450px; height: 450px; border: 1px solid #7E7E7E;}
Pro zobrazení mapy je ještě nutné mapy inicializovat skriptem, který můžete vložit přímo do stránky nebo skript vložit do vlastního souboru. Vzhledem k tomu, že jsem použil několik funkcí a budu stále definovat nové značky na mapě, zvolil jsem uložení do vlastního JS souboru.
<script type="text/javascript">
var Page = {
load: function() {
var mainMap = new AMap("mojeMapa");
// zde je možné vložit další funkce, nastavení mapy
// a značky, viz. příklady níže
mainMap.loadMaps(stred, 2000000, 'Základní');
}
}
window.addEvent('domready', Page.load.bind(Page));
</script>
Příklady nastavení a funkcí.
Příklad definování vlastní ikony značky s vrženým stínem.
var ikona = new AIcon({
fastRollover : false,
fixPng : false,
imageSrc : './upload/js/img/arrow.gif',
imageSize : new ASize(21, 33),
shadowSrc : './upload/js/img/shadow.png',
shadowSize : new ASize(38, 33),
iconOffset : new APoint(11, 34),
labelStyle : 'position: absolute; width: 21px; text-align: center; left: 0; top: 1px; color: white; font: bold 10px Tahoma'
});
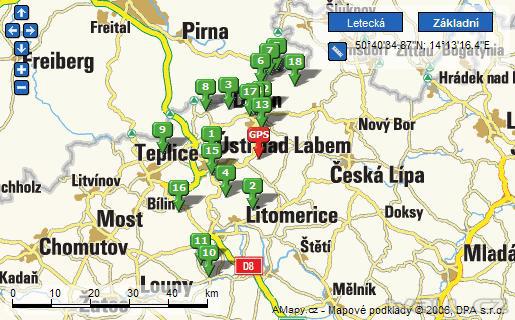
Příklad definování značky (GeoPointu) s odkazem na článek. Počet značek na mapě není omezen.
var ev_Place = new AGeoPoint("50°40'43.07\"N; 14°3'3.23\"E");
var ev_Marker = new AMarker(ev_Place, {
title : "Zde leží Erbenova vyhlídka",
link : "http://wall.cz/erbenova-vyhlidka.a1.html",
label : "1",
icon : ikona,
draggable : false
});
mainMap.addOverlay(ev_Marker);
Možnosti jsou opravdu široké a záleží jen na vás, jakou si vytvoříte vlastní mapu. Výsledek a plnou funkčnost služby AMapy API si můžete vyzkoušet zde.
Autor:  admin admin
Vydáno: 7.1.2009 20:55
Přečteno: 16866x
|
|
 Pro stránky o Tipech na výlet jsem hledal vhodné API mapy, na kterých bych mohl zobrazit jednotlivé tipy. Potřeboval jsem na mapě vytvořit vlastní značky s tím, že po kliknutí na značku bude uživatel přesměrován na článek o daném turistickém místě.
Pro stránky o Tipech na výlet jsem hledal vhodné API mapy, na kterých bych mohl zobrazit jednotlivé tipy. Potřeboval jsem na mapě vytvořit vlastní značky s tím, že po kliknutí na značku bude uživatel přesměrován na článek o daném turistickém místě.
 Facebook
Facebook Google +
Google + Linkuj
Linkuj QR kód
QR kód E-mailem
E-mailem PDF
PDF
 RSS nejnovější články
RSS nejnovější články
Komentáře
Nebyly přidány žádné komentáře.